css中的inline-block可以使元素同时具有行内inline属性和块元素的block属性,在行内排版块元素和代替浮动非常有用,可是,如果不了解inline-block的细节的话,就会出现奇怪的问题(4px空隙).
神奇的4px空隙
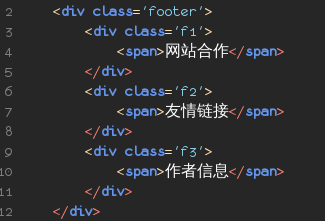
比如要实现三个div元素在同一排摆放,利用Inline-block就非常简单,可能你会这么写:

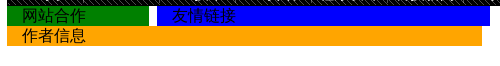
css中,指定了三个元素的长度为20%,30%,50%,并且有inline-block属性,可是,显示的结果往往是这样的:

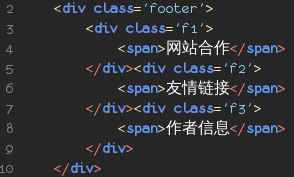
造成这种情况的原因是:在元素之间有空隙,而这些空隙占用了一部分地方,想要元素完全拼合,只需去掉元素之间的空隙就好了,比如html改成下面这样子:

如果是使用模板来循环输出的话,可以在元素前后加上 "<!--","-->" 来隐藏中间的空白.改变html结构后,效果就出来了:



 在没有特别指明时以
在没有特别指明时以